Принцип радуги
Существует ли наука по подбору и сочетанию цветов или это всё очень субъективно?

КОЛЬМ ТЬЮТ, веб-дизайнер
«Безусловно, наука существует. Однако, как правило, большинство удачных вариантов использования цветов также несут и субъективный элемент, именно это и делает дизайн таким удивительным. Различный дизайн требует разных цветов и стилей, однако во всех хороших проектах всегда присутствует несколько общих знаменателей.
1. Выбор цвета
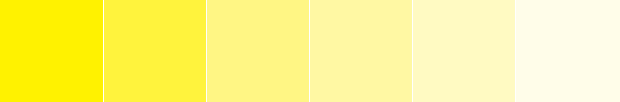
Чистые насыщенные цвета

Это оттенки, которые не смешиваются с другими оттенками. Они обычно используются при разработке ярких дизайн-проектов. Всё, что связано с молодостью, летом, весельем, энергией и так далее, может только выиграть при использовании чистых цветов.
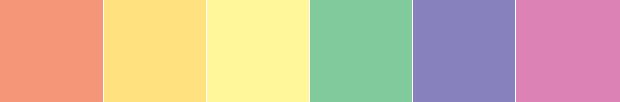
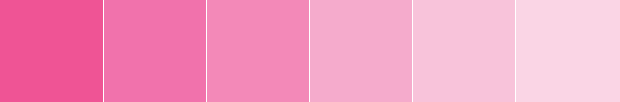
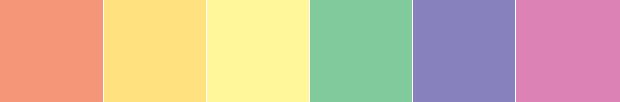
Пастельные тона

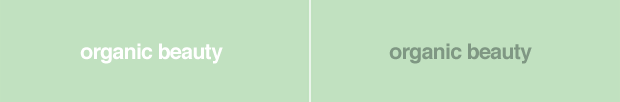
Это оттенки цвета, смешанные с белым. Они передают более лёгкие, более спокойные, менее энергичные чувства, чем чистые цвета, и обычно считаются более женственными. Эти оттенки часто используются в индустрии красоты, здоровья и т. д.
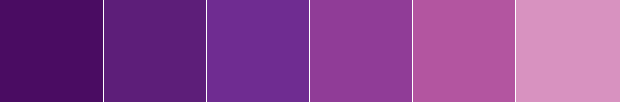
Затенённые тона

Это оттенки цвета, смешанные с чёрным. Они могут отлично работать в дизайне, передающем загадочность, мрачность и опасность. Цвета также хороши при использовании в градиентах вместе с чистыми цветами или более светлыми оттенками.
2. Значения цветов
Кроме того, каждый отдельный цвет может передавать различные чувства, правда, в зависимости от того, в какой части мира ваш дизайн будет рассматриваться. Вот некоторые чувства, связанные с цветами, которые выделяют в западной культуре:
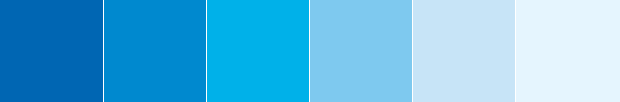
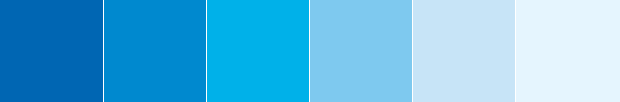
Синий — безопасность, целостность или спокойствие, мир

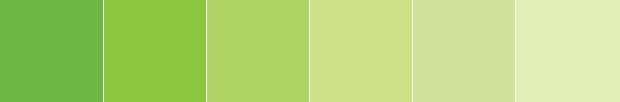
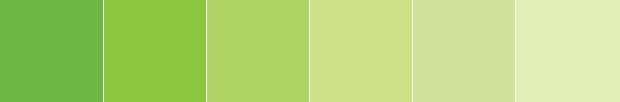
Зелёный — свежесть, экологичность
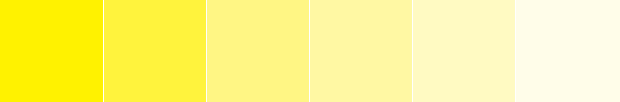
Жёлтый — энергичность, жизнерадостность или осторожность

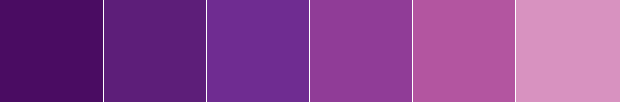
Фиолетовый — духовность, роскошь

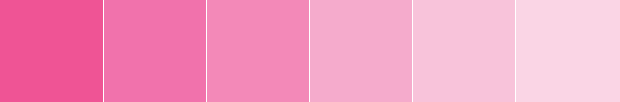
Розовый — романтика, женственность, любовь, чувствительность

Полутона также могут сыграть свою роль в том, какие чувства будут вызывать те или иные цвета. Например, более тёмный оттенок синего лучше передаёт ощущение безопасности и целостности. Более светлые оттенки синего лучше передают спокойствие и умиротворение.
Некоторые цвета приобрели конкретное значение с течением времени, в результате их употребление устоялось за определёнными образами и даже некоторыми организациями. Например, католическая церковь довольно часто использует глубокие оттенки фиолетового и красного. В итоге эти цвета наделяются духовным значением.
Розовый раньше был известен как цвет мальчиков, однако в настоящее время он воспринимается как цвет для девушек. Хотя в западном мире вновь становится нормальным, когда мальчики носят розовую одежду.
Отдельные страны присваивают цвета определённым праздникам и сезонам. Например, если бы сегодня я увидел зелёную листовку на своём пороге в Ирландии, я бы, вероятно, сразу подумал, что это как-то связано с Днём Святого Патрика.
3. Использование простых палитр
Использование слишком большого количества цветов является распространённой ошибкой в дизайне. Как правило, лучше использовать один яркий цвет и компенсировать его с помощью более нейтральных, например, белого, серого или чёрного. Использовать широкую цветовую палитру — всё равно что пытаться передать миллион чувств и посланий сразу. Это попросту может запутать человека.
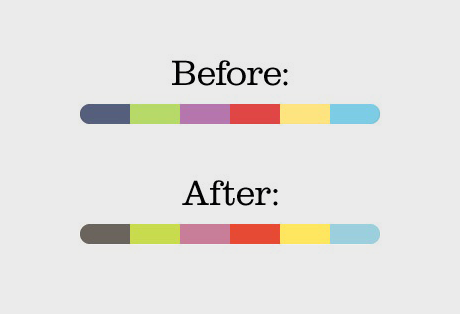
4. Контрастность
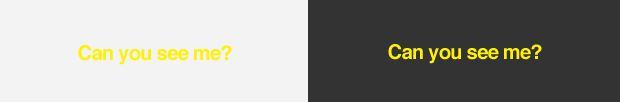
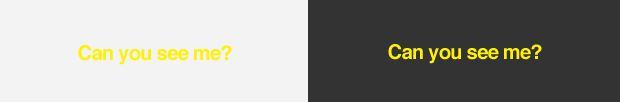
По большей части тёмные цвета лучше всего работают с яркими цветами. Каждый цвет имеет своё значение контрастности. Белый имеет самое яркое значение, а черный, соответственно, — самое тёмное. При этом жёлтый и зелёный имеют очень светлые оттенки, так что жёлтый или зелёный текст на белом фоне будет читаться трудно.
Однако жёлтый шрифт хорошо работает на тёмно-сером или чёрном фоне: это объясняет, почему большинство дорожных предупреждений создаются с использованием жёлтого и чёрного.

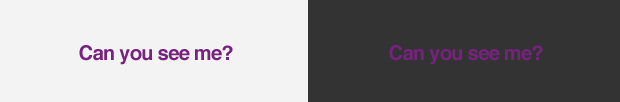
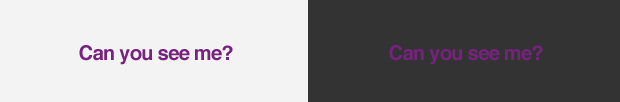
То же самое с синим и сиреневым, которые имеют тёмное значение контрастности. Они хорошо смотрятся на белом фоне, но ужасно на сером или чёрном.

Пример использования
Скажем, ко мне пришёл клиент, которому нужен логотип для его новой компании. Он запускает спа-салон, который использует натуральные, экологически чистые продукты. Я знаю, что его целевой рынок — женщины, и клиент хочет, чтобы дизайн нёс миролюбивый характер, а вовсе не напористый или энергичный. Так что я понимаю, что приглушённые оттенки являются лучшими в этом отношении, в отличие от ярких или затенённых.
Подходящая палитра, которая передаёт красоту, спокойствие, миролюбие и женственность, будет включать розовый, жёлтый, фиолетовый и синий цвета.

Тем не менее клиент хочет довести до сознания потребителей и тот факт, что все используемые им продукты являются органическими. Поэтому дополнительно я бы использовал зелёный, который несёт ощущение свежести и экологичности.

Но зелёный — не самый женственный цвет, и мы знаем, что пастельные оттенки более женственны. Итак, используя пастельный зелёный, мы сможем передать настроение органичности, свежести и женственности.

Также я хочу передать чувство спокойствия, которое, как мы знаем, исходит от синей гаммы. Так, смешивая оттенки зелёного и синего, в конечном итоге мы получим голубоватый оттенок, подходящий для нашего спа-салона.

Наука против субъективности
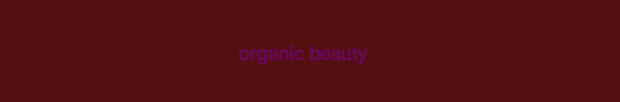
Всегда найдутся люди, которые будут думать, что всё это чистая субъективность и надуманность. Некоторые люди могут даже решить, что фиолетовый логотип на бордовом фоне выглядит неплохо.

Я должен был бы сказать, что они не правы. Но всюду найдутся исключения из правил. Всегда будут существовать логотипы и фирменные стили компаний, которые бросают вызов всем правилам и добиваются успеха несмотря ни на что. Но если вы хотите увеличить шансы вашего дизайна на успех, стоит изучить теорию цвета».
РЕН УОЛКЕР, UX-дизайнер в AdPearance
«Для выбора существует более 16 миллионов цветов. Решение о том, что «я выберу синий для сайта, чтобы он успокаивал и устанавливал доверительные отношения с пользователем», — это только отправная точка. Вы действительно собираетесь использовать #0000FF? Скорее всего, нет. Вы открываете дверь в целое цветовое семейство. Теперь всё остальное время у вас займут субъективные додумывания и опыты проектирования.
Я только что закончил мудборд для одного придирчивого клиента. К счастью, компания определилась с цветом нового коврового покрытия и цветом стен в офисе ещё за месяц до этого. Но просто удивительно, как люди твёрдо стоят на своём мнении о цвете. Генеральный директор ненавидит оранжевый и фиолетовый, директор по маркетингу говорит, что жёлтый напоминает ей о противных яичных желтках, а менеджер по продажам думает, что синим злоупотребляют в интернете, и кричит, что он «корпоративный». Если бы я следовал всем этим советам, у меня на выбор остался бы только розовый, красный и зелёный. Но так как «я такой замечательный дизайнер», я постарался найти менее насыщенный тон жёлтого (горчичный, антикварный жёлтый), использовал синий, который не напоминает «технологичный синий», и нашёл альтернативы чистым оранжевому и фиолетовому. В итоге я остановился на красивом коралловом цвете (смеси красного, розового и оранжевого), тропическом бирюзовом, зелёном и горчично-жёлтом с лёгким намёком на зелёный.
КАСАЕМО СОЧЕТАНИЯ ЦВЕТОВ Я НАШЁЛ СПИСОК ОТЛИЧНЫХ ПРИЁМОВ, КОТОРЫЕ МОГУТ ПОМОЧЬ:
ОПРЕДЕЛИТЕСЬ С ЦВЕТАМИ, которые вы хотите использовать. Не беспокойтесь об их сочетаемости.
ВЫБЕРИТЕ ЦВЕТ, который вы можете добавить ко всем этим цветам (например, жёлтый).
НАЛОЖИТЕ ЭТОТ ЦВЕТ И ПОИГРАЙТЕ С РЕЖИМАМИ БЛЕНДИНГАи непрозрачности, пока не получите то, с чем можно работать.
ТА-ДА! ЦВЕТОВАЯ СХЕМА СОЗДАНА».

ПОЛ ВАН СЛЕМБРУК, UX-дизайнер
«Существуют вещи, которые дизайнеры понимают интуитивно, но есть и целая наука, которая объясняет и указывает на объективно правильный выбор цветов.

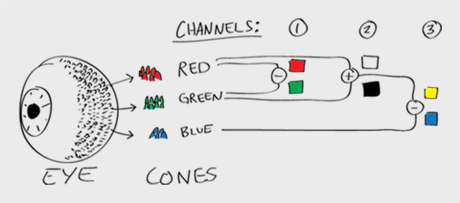
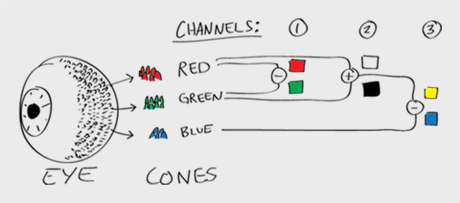
Понимание того, как мозг обрабатывает сигналы, попадающие на сетчатку глаза, может дать некоторое представление о том, как цвета взаимодействуют друг с другом. Наши глаза очень чувствительны к жёлтому, зелёному и красному, но почти не реагируют на синий и фиолетовый. Именно поэтому даже чистые цвета имеют различную степень яркости».
БРЭНДОН БЁРНС
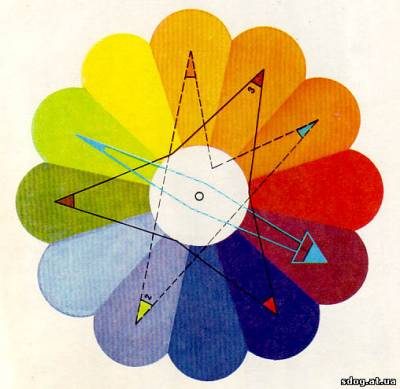
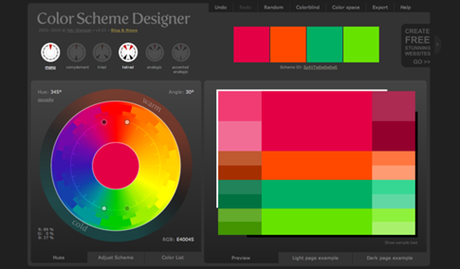
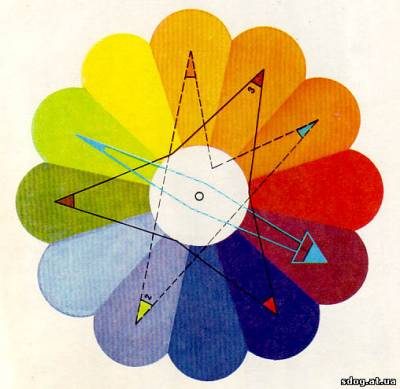
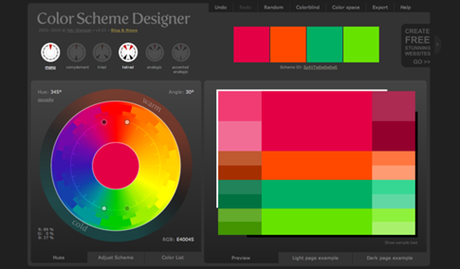
«Наука о цвете основывается на цветовом круге. Чем дальше друг от друга на нём находятся два цвета, тем выше их контрастность. А балансировка каждого выбранного цвета обеспечивает достижение желаемого эффекта их сочетания.
Определённая удалённость каждого отдельного цвета обеспечит «положительный» результат (например, представьте 4 цвета, установленные на 0, 90, 180 и 270 градусах круга), а расстояние, выбранное случайным образом, приведёт к более «дисгармоничному» результату (пример — 4 цвета, установленные на 0, 7, 146 и 273 градусах круга).


КОЛЬМ ТЬЮТ, веб-дизайнер
«Безусловно, наука существует. Однако, как правило, большинство удачных вариантов использования цветов также несут и субъективный элемент, именно это и делает дизайн таким удивительным. Различный дизайн требует разных цветов и стилей, однако во всех хороших проектах всегда присутствует несколько общих знаменателей.
1. Выбор цвета
Чистые насыщенные цвета

Это оттенки, которые не смешиваются с другими оттенками. Они обычно используются при разработке ярких дизайн-проектов. Всё, что связано с молодостью, летом, весельем, энергией и так далее, может только выиграть при использовании чистых цветов.
Пастельные тона

Это оттенки цвета, смешанные с белым. Они передают более лёгкие, более спокойные, менее энергичные чувства, чем чистые цвета, и обычно считаются более женственными. Эти оттенки часто используются в индустрии красоты, здоровья и т. д.
Затенённые тона

Это оттенки цвета, смешанные с чёрным. Они могут отлично работать в дизайне, передающем загадочность, мрачность и опасность. Цвета также хороши при использовании в градиентах вместе с чистыми цветами или более светлыми оттенками.
2. Значения цветов
Кроме того, каждый отдельный цвет может передавать различные чувства, правда, в зависимости от того, в какой части мира ваш дизайн будет рассматриваться. Вот некоторые чувства, связанные с цветами, которые выделяют в западной культуре:
Синий — безопасность, целостность или спокойствие, мир

Зелёный — свежесть, экологичность

Жёлтый — энергичность, жизнерадостность или осторожность

Фиолетовый — духовность, роскошь

Розовый — романтика, женственность, любовь, чувствительность

Полутона также могут сыграть свою роль в том, какие чувства будут вызывать те или иные цвета. Например, более тёмный оттенок синего лучше передаёт ощущение безопасности и целостности. Более светлые оттенки синего лучше передают спокойствие и умиротворение.
Некоторые цвета приобрели конкретное значение с течением времени, в результате их употребление устоялось за определёнными образами и даже некоторыми организациями. Например, католическая церковь довольно часто использует глубокие оттенки фиолетового и красного. В итоге эти цвета наделяются духовным значением.
Розовый раньше был известен как цвет мальчиков, однако в настоящее время он воспринимается как цвет для девушек. Хотя в западном мире вновь становится нормальным, когда мальчики носят розовую одежду.
Отдельные страны присваивают цвета определённым праздникам и сезонам. Например, если бы сегодня я увидел зелёную листовку на своём пороге в Ирландии, я бы, вероятно, сразу подумал, что это как-то связано с Днём Святого Патрика.
3. Использование простых палитр
Использование слишком большого количества цветов является распространённой ошибкой в дизайне. Как правило, лучше использовать один яркий цвет и компенсировать его с помощью более нейтральных, например, белого, серого или чёрного. Использовать широкую цветовую палитру — всё равно что пытаться передать миллион чувств и посланий сразу. Это попросту может запутать человека.
4. Контрастность
По большей части тёмные цвета лучше всего работают с яркими цветами. Каждый цвет имеет своё значение контрастности. Белый имеет самое яркое значение, а черный, соответственно, — самое тёмное. При этом жёлтый и зелёный имеют очень светлые оттенки, так что жёлтый или зелёный текст на белом фоне будет читаться трудно.
Однако жёлтый шрифт хорошо работает на тёмно-сером или чёрном фоне: это объясняет, почему большинство дорожных предупреждений создаются с использованием жёлтого и чёрного.

То же самое с синим и сиреневым, которые имеют тёмное значение контрастности. Они хорошо смотрятся на белом фоне, но ужасно на сером или чёрном.

Пример использования
Скажем, ко мне пришёл клиент, которому нужен логотип для его новой компании. Он запускает спа-салон, который использует натуральные, экологически чистые продукты. Я знаю, что его целевой рынок — женщины, и клиент хочет, чтобы дизайн нёс миролюбивый характер, а вовсе не напористый или энергичный. Так что я понимаю, что приглушённые оттенки являются лучшими в этом отношении, в отличие от ярких или затенённых.
Подходящая палитра, которая передаёт красоту, спокойствие, миролюбие и женственность, будет включать розовый, жёлтый, фиолетовый и синий цвета.

Тем не менее клиент хочет довести до сознания потребителей и тот факт, что все используемые им продукты являются органическими. Поэтому дополнительно я бы использовал зелёный, который несёт ощущение свежести и экологичности.

Но зелёный — не самый женственный цвет, и мы знаем, что пастельные оттенки более женственны. Итак, используя пастельный зелёный, мы сможем передать настроение органичности, свежести и женственности.

Также я хочу передать чувство спокойствия, которое, как мы знаем, исходит от синей гаммы. Так, смешивая оттенки зелёного и синего, в конечном итоге мы получим голубоватый оттенок, подходящий для нашего спа-салона.

Наука против субъективности
Всегда найдутся люди, которые будут думать, что всё это чистая субъективность и надуманность. Некоторые люди могут даже решить, что фиолетовый логотип на бордовом фоне выглядит неплохо.

Я должен был бы сказать, что они не правы. Но всюду найдутся исключения из правил. Всегда будут существовать логотипы и фирменные стили компаний, которые бросают вызов всем правилам и добиваются успеха несмотря ни на что. Но если вы хотите увеличить шансы вашего дизайна на успех, стоит изучить теорию цвета».
РЕН УОЛКЕР, UX-дизайнер в AdPearance
«Для выбора существует более 16 миллионов цветов. Решение о том, что «я выберу синий для сайта, чтобы он успокаивал и устанавливал доверительные отношения с пользователем», — это только отправная точка. Вы действительно собираетесь использовать #0000FF? Скорее всего, нет. Вы открываете дверь в целое цветовое семейство. Теперь всё остальное время у вас займут субъективные додумывания и опыты проектирования.
Я только что закончил мудборд для одного придирчивого клиента. К счастью, компания определилась с цветом нового коврового покрытия и цветом стен в офисе ещё за месяц до этого. Но просто удивительно, как люди твёрдо стоят на своём мнении о цвете. Генеральный директор ненавидит оранжевый и фиолетовый, директор по маркетингу говорит, что жёлтый напоминает ей о противных яичных желтках, а менеджер по продажам думает, что синим злоупотребляют в интернете, и кричит, что он «корпоративный». Если бы я следовал всем этим советам, у меня на выбор остался бы только розовый, красный и зелёный. Но так как «я такой замечательный дизайнер», я постарался найти менее насыщенный тон жёлтого (горчичный, антикварный жёлтый), использовал синий, который не напоминает «технологичный синий», и нашёл альтернативы чистым оранжевому и фиолетовому. В итоге я остановился на красивом коралловом цвете (смеси красного, розового и оранжевого), тропическом бирюзовом, зелёном и горчично-жёлтом с лёгким намёком на зелёный.
КАСАЕМО СОЧЕТАНИЯ ЦВЕТОВ Я НАШЁЛ СПИСОК ОТЛИЧНЫХ ПРИЁМОВ, КОТОРЫЕ МОГУТ ПОМОЧЬ:
ОПРЕДЕЛИТЕСЬ С ЦВЕТАМИ, которые вы хотите использовать. Не беспокойтесь об их сочетаемости.
ВЫБЕРИТЕ ЦВЕТ, который вы можете добавить ко всем этим цветам (например, жёлтый).
НАЛОЖИТЕ ЭТОТ ЦВЕТ И ПОИГРАЙТЕ С РЕЖИМАМИ БЛЕНДИНГАи непрозрачности, пока не получите то, с чем можно работать.
ТА-ДА! ЦВЕТОВАЯ СХЕМА СОЗДАНА».

ПОЛ ВАН СЛЕМБРУК, UX-дизайнер
«Существуют вещи, которые дизайнеры понимают интуитивно, но есть и целая наука, которая объясняет и указывает на объективно правильный выбор цветов.

Понимание того, как мозг обрабатывает сигналы, попадающие на сетчатку глаза, может дать некоторое представление о том, как цвета взаимодействуют друг с другом. Наши глаза очень чувствительны к жёлтому, зелёному и красному, но почти не реагируют на синий и фиолетовый. Именно поэтому даже чистые цвета имеют различную степень яркости».
БРЭНДОН БЁРНС
«Наука о цвете основывается на цветовом круге. Чем дальше друг от друга на нём находятся два цвета, тем выше их контрастность. А балансировка каждого выбранного цвета обеспечивает достижение желаемого эффекта их сочетания.
Определённая удалённость каждого отдельного цвета обеспечит «положительный» результат (например, представьте 4 цвета, установленные на 0, 90, 180 и 270 градусах круга), а расстояние, выбранное случайным образом, приведёт к более «дисгармоничному» результату (пример — 4 цвета, установленные на 0, 7, 146 и 273 градусах круга).

Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.
0
Статья понравилась:
Обожаю все оттенки зеленого, люблю желтый и фиолетовый цвета… Мдя, если бы я их попыталась сочетать в одном ансамбле (неважно, в: гардеробе, интерьере или в «группировке» растений-любимцев), то люди бежали бы от меня как от сумасшедшей… или забили бы камнями. Любить цвета — одно, уметь их комбинировать — другое.
- ↓
0
" Каждый Охотник Желает Знать Где Сидит Фазан "...))) — это по подбору цветов… и тонов...)), оттенков и полу...)) Настоящему художнику, дизайнеру и даже литератору — это не нужно...))) Они — чувствуют ЭТО...)))
- ↓
0
… наитие своего рода...))
- ↑
- ↓
0
… мне понравилась статья — возьмука я её в избранное...))) Спасибо.
- ↑
- ↓
0
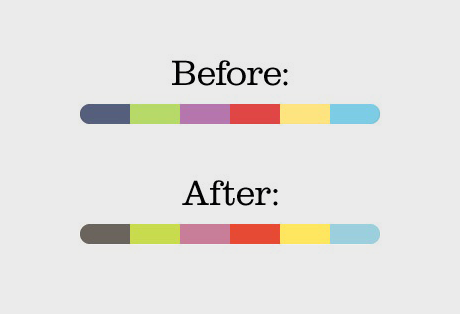
Может мой экран не совсем точно передает оттенки, но Before мне нравится больше, тем более, любимый фиолетовй заменен на сиреневый, а темно-синий — на темно-серый. Выбор — дело вкуса. Нужно смотреть сам рисунок, а не цвета его составляющие
- ↓
0
Интересная тема. Это конечно только моё мнение, но в рекламе, чем ярче цвет, тем она больше внимания привлечёт. Уж потом соизволишь прочитать ЧТО она рекламирует. Ассоциировать цвета с чем-то, тоже, как мне кажется, подходит скорее для организаций и символов. Для обычных людей действует принцип «нравится-не нравится».
- ↓